Quickly turn on/off background services with Brew Service Menubar
Published on 08 May 2016

I built myself a menu bar app for OS X to let you quickly turn off background services such as MySQL.
You can download the app here.
Why
Working as a front-end developer on a bunch of different projects means I've accumulated a load of different background services. From MySQL, Postgres, Redis and Elastic Search for Rails projects to RabbitMQ and Mosquitto for IoT and networked applications.
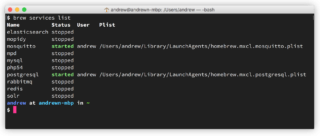
I'm wary of having loads of background services always running when I'm not using them but it's also annoying to have to remember the command line invocation to start each one. I came across homebrew-services, a small tool that can start and stop these services for you as well as listing the state of each service homebrew knows about.

I thought it would be useful to have a list of these tools in a more obvious place so I wouldn't forget about turning them on/off and thought the menu bar would be ideal.
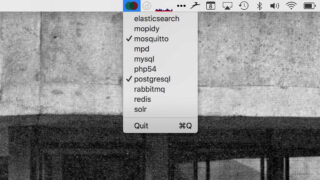
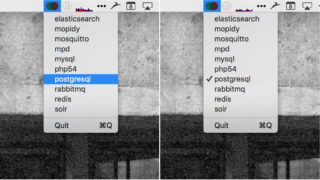
An afternoon's tinkering later and the imaginatively titled brew services menubar app does just that. It calls out to homebrew-services to get the list and state of each services. A tick means the service is running. Clicking the service name will start or stop it.

How it was built
Menubars on OS X are native applications so I used XCode and Swift to write the app. There are loads of tutorials online that talk you through building examples. I found this video especially helpful (and also this and this).
The Apple documentation is very clear so it's easy to find what methods created menu items and cleared the menu. I found Swift's syntax easy to get to grips with, much more so than trying to build small iOS apps in Objective-C in the past and getting very confused.
The most complicated thing was parsing the output from homebew-services list to get the list of services and their current state. In the end I used Regexs and this code on Stack Overflow to do it since they're not native to Swift. Usually when parsing text in JavaScript I use Scriptular to interactively see what is being matched. Swift's Playgrounds were similarly helpful since I could paste examples into the Playground and see what worked and didn't.
Download it
You can download a compiled version of the app or get the source code on gihub.